Como ya Flash desaparece, y las animaciones 3D están mejor, vamos a aprender a hacer una animación muy sencilla, que consistirá en rotar un objeto, con el programa Blender.
Casi todo el mundo sabe lo que es el Blender, pero para los que no lo sepan, Blender es según la Wikipedia, un "programa informático multiplataforma, dedicado especialmente al modelado, animación y creación de gráficos tridimensionales." Y en efecto es así, es un programa, disponible para cualquier plataforma o SO, en el que podemos trabajar con gráficos en 3D.
¡Quien diría que esto está hecho a ordenador! Este es un paisaje hecho con blender, pero como no damos para tanto, vamos a lo más básico.
Por cierto, puedes obtener Blender (ya no vale con decir que tienes Irix) en su página, pulsando
aquí.
Vamos a lo que vamos. Abrimos Blender y nos encontramos con un cuadrado. Eso es la parte de arriba de un cubo. Ya sé lo que mola animar un cubo, podemos hacer otras formas moldeándolo (recuerda: R para rotar, G para mover y S para escalar. Puedes pulsar también X, Y o Z para mover/rotar/escalar el objeto en ese eje). Pero vamos a lo más básico, porque aqui lo importante es saber animar.
Teniendo el cubo en la vista de cámara, como en esta imagen:
Nos vamos al panel de abajo. En el panel de abajo, nos vamos a la ventana Línea de Tiempo (timeline).
La animación la vamos a hacer corta, simplemente es girar un cubo. Así que, como podemos ver, la duración predeterminada de la animación son 250 cuadros (frames). Pues vamos a cambiarlo. Hacemos clic en el botón End (foto) y escribimos... ¿50?
Una vez hayamos hecho esto, nos vamos al marco 1, y pulsamos I. Del menú que nos aparece seleccionamos Rot (rotación). Hacemos lo mismo en el último cuadro.
Ahora tenemos que decirle a Blender cómo queremos rotar el cubo, porque lo podemos rotar por los tres ejes. Esta vez lo vamos a hacer en el eje Z (cuando damos vueltas al mando de la tele, rotamos el mando en el eje Z).
Ahora, arriba, donde tenemos la vista del cubo, nos vamos a la ventana Editor de curvas (Ipo Curve Editor), y nos saldrá algo más o menos así:
¿Sí o no?
Ahora, hacemos clic en RotZ (en la lista de la derecha). Veremos una línea recta, esto significa que el cubo no rota. Si nos fijamos, en el eje X (abajo) aparecen los marcos, la variable independiente, y en eje Y (izquierda) los grados, la variable dependiente. Tenemos que rotar el cubo 100º en 50 marcos (por ejemplo).
Vamos al modo edición, pulsando TAB. Se nos ha puesto parte de la recta amarilla. Pues bien, tenemos que arrastrar estos puntos que aparecen, para que la línea pase de una recta a esto:
Da la casualidad, de que el inicio de la curva comienza en 0 marcos, y el final en 50. Hemos subido el punto que está en los 50 marcos, hasta 100º, y nos sale esto. El cubo gira 100º en 50 marcos.
Podemos tener una vista previa de la animación en todo momento, pasando al modo Vista 3D (3D View) y pulsando Alt+A.
Como podemos observar, el cubo comienza lentamente y acaba lentamente también. Eso si se repite muchas veces... queda feo. Para que el cubo gire con la misma velocidad, cogemos las líneas tangentas a la curva, y las pegamos a la misma, hasta obtener más o menos esto:
¡Ya está!
Ya hemos terminado de animar el cubo, ahora solo queda guardarlo en el disco duro, así la gente se cree más que hemos animado un cubo.
Para ello, donde vemos ahora la Línea de Tiempo, cambiamos a la ventana Botones (Buttons Window). Un poco a la derecha hay una serie de botones, uno con forma de comecocos, otro de un papel, una bola... pues hacemos clic en el último de ellos, que se llama Escena (Scene).
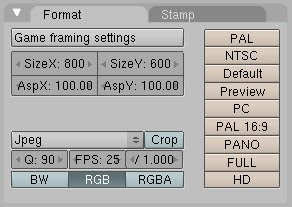
Aquí es donde vamos a hacer un video de esta animacion y lo vamos a guardar. Blender de forma predeterminada guarda los archivos en la carpeta temporal (C:\temp). El menu con el que vamos a trabajar es el siguente:
Donde pone Jpeg, abrimos el menú desplegable y elegimos AVI Jpeg, que es el formato más adecuado, aunque también tenemos Quick Time Video. A la derecha vemos los distintos formatos de video. Uno normalito es el PAL 16:9, es un 720x576, aunque si queremos uno profesional podemos probar con un panorámico (PANO), un FULL (1820x1024) y un HD (1920x1080).
Si en ese momento le dieramos a ANIM (no hace falta señalarlo, porque el botón se ve) nos guardaría el vídeo en temp. Si queremos que nos lo guarde en otro lado, nos vamos al menu Output, y buscamos la ruta donde se guardará el video.Y cuando termine, a ver el resultado.
Vaya tutorial, ¿no?